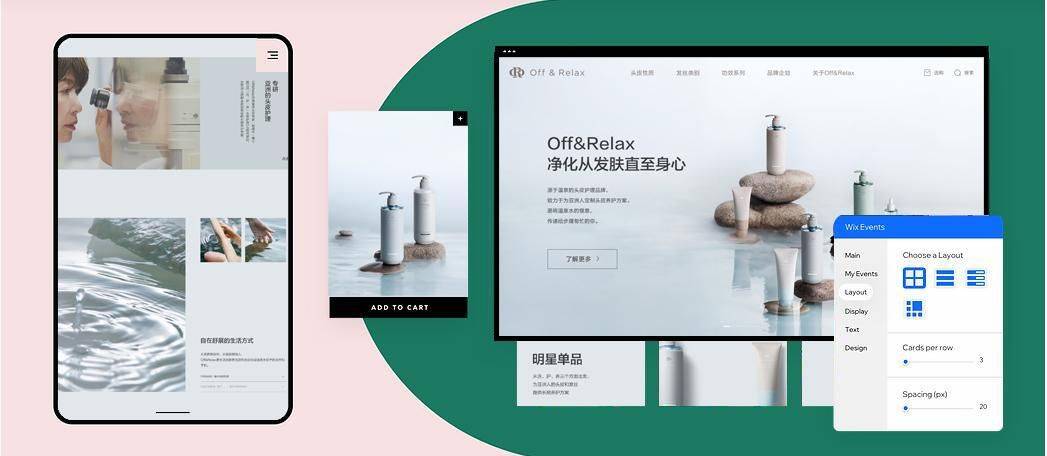
响应式网站是一种网页设计和开发的方法,开发一个响应式的公司品牌官网,需要考虑到用户在不同设备上的浏览体验,特别是在手机上的展示效果。

响应式网站的关键特性
流体网格布局(Fluid Grid Layout):使用百分比代替固定的像素值定义布局,使得页面元素可以根据屏幕大小进行调整。
灵活的图像(Flexible Images):图像可以根据容器的大小进行缩放和调整。
媒体查询(Media Queries):使用CSS中的媒体查询根据不同的屏幕尺寸应用不同的样式。
在制作响应式网站的时候,怎么开发呢?
步骤 1、要先确定需求
- 通过需求分析来确定目标用户和使用场景。
- 确定需要展示的主要内容(如产品目录、公司简介、客户评价、联系我们等)。
步骤 2、绘制线框图和设计图:
- 创建低保真线框图,确定页面布局。
- 根据线框图创建高保真设计图,确保设计在不同屏幕尺寸下都有良好的展示效果。
步骤 3、进行前端开发
- HTML:使用语义化的HTML标签结构化内容。
- CSS:使用Flexbox和Grid布局来创建响应式布局,使用媒体查询 (@media) 进行不同设备的样式调整。
- JavaScript:添加交互效果,如轮播图、下拉菜单、产品筛选等。
步骤4、测试和优化
(1)跨浏览器测试:
- 在多个浏览器(Chrome, Firefox, Safari, Edge)上测试网站的表现。
- 使用开发者工具模拟不同设备的屏幕尺寸。
(2)性能优化:
- 压缩图片、CSS、JavaScript文件。
- 使用CDN(内容分发网络)提高资源加载速度。
- 延迟加载非关键资源。
(3)可访问性测试:
- 确保网站对所有用户,包括有障碍的用户,都易于访问和使用。
- 使用工具如Lighthouse或axe进行可访问性检测。
步骤 5、 部署
选择托管服务:选择适合的托管服务(如Netlify、Vercel、GitHub Pages等)。
持续集成和部署(CI/CD):设置自动化部署流程,当代码更新时自动部署到服务器。
责任编辑:








